Can I Use Svg Mask - 1461+ File Include SVG PNG EPS DXF
Here is Can I Use Svg Mask - 1461+ File Include SVG PNG EPS DXF Method of displaying part of an element, using a selected image as a mask. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. 200px is there a way to refer to an entire image if it has been inlined, though? Over the years many developers have taken these abilities and pushed them in various directions. I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask.
Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask. The <mask> element defines an alpha mask for compositing the current object into the background. 200px is there a way to refer to an entire image if it has been inlined, though? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Or, is there anything else i could do to apply a mask from an inline element? I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
Method of displaying part of an element, using a selected image as a mask.

Senior 2021 SVG Gas Mask Bachelor Hat Funny Senior Quarantine | Etsy from i.etsystatic.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Can I Use Svg Mask - 1461+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File In this next example i used four rectangles and placed. These features allow you to display masking effects on images and other elements in the browser without using any kind of image editing software. Here are some examples that use patterns and gradients as mask fills. Method of displaying part of an element, using a selected image as a mask. I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Here is an example that uses a circle as mask A mask is used/referenced using the mask property. Web developers can use this technique in the browser via the mask property and the svg mask element. The svg masking feature makes it possible to apply a mask to an svg shape. 200px is there a way to refer to an entire image if it has been inlined, though?
Can I Use Svg Mask - 1461+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Can I Use Svg Mask - 1461+ File Include SVG PNG EPS DXF Or, is there anything else i could do to apply a mask from an inline element? Method of displaying part of an element, using a selected image as a mask.
Over the years many developers have taken these abilities and pushed them in various directions. I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Method of displaying part of an element, using a selected image as a mask. 200px is there a way to refer to an entire image if it has been inlined, though? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
The mask determines what parts of the svg shape that is visible, and with what transparency. SVG Cut Files
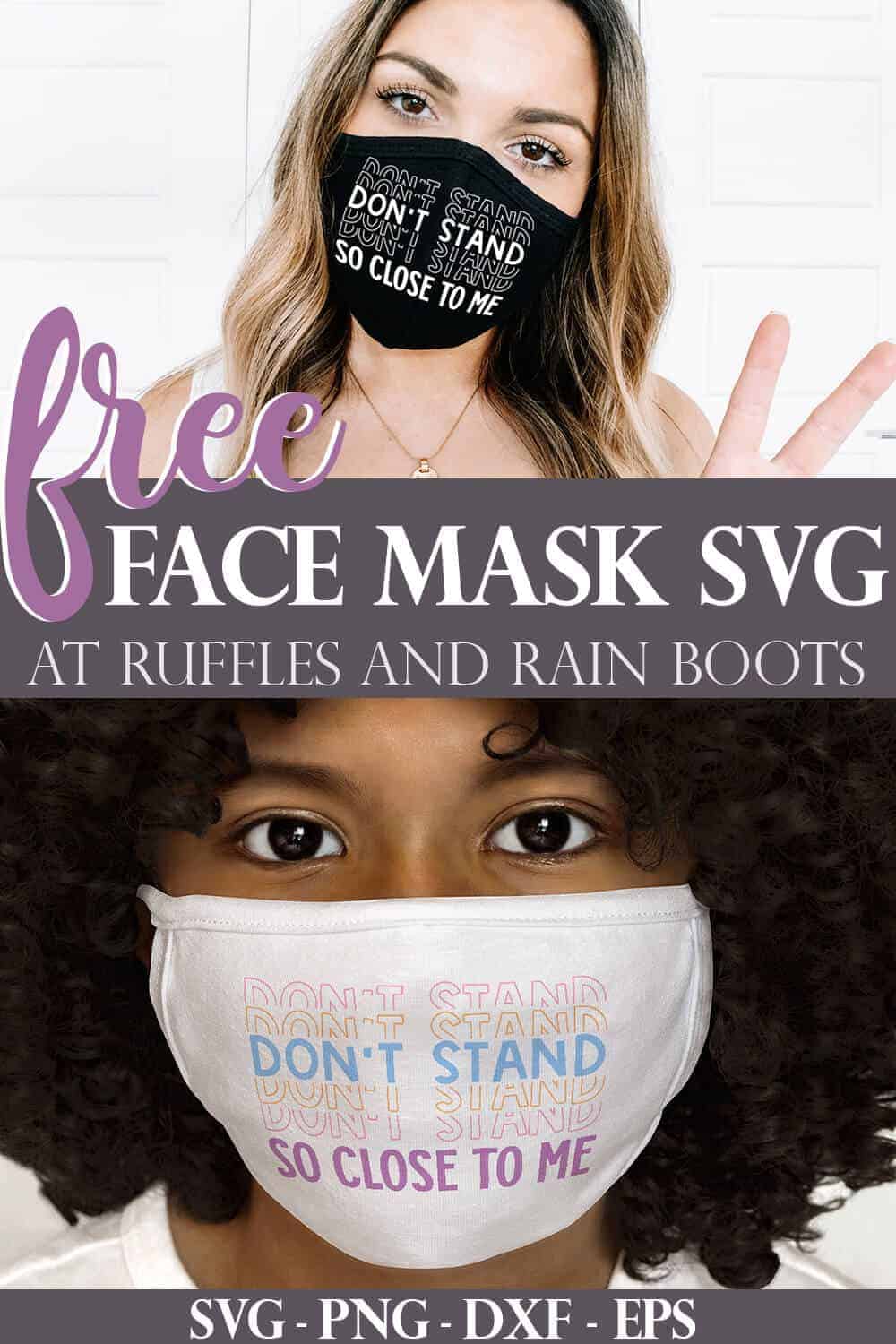
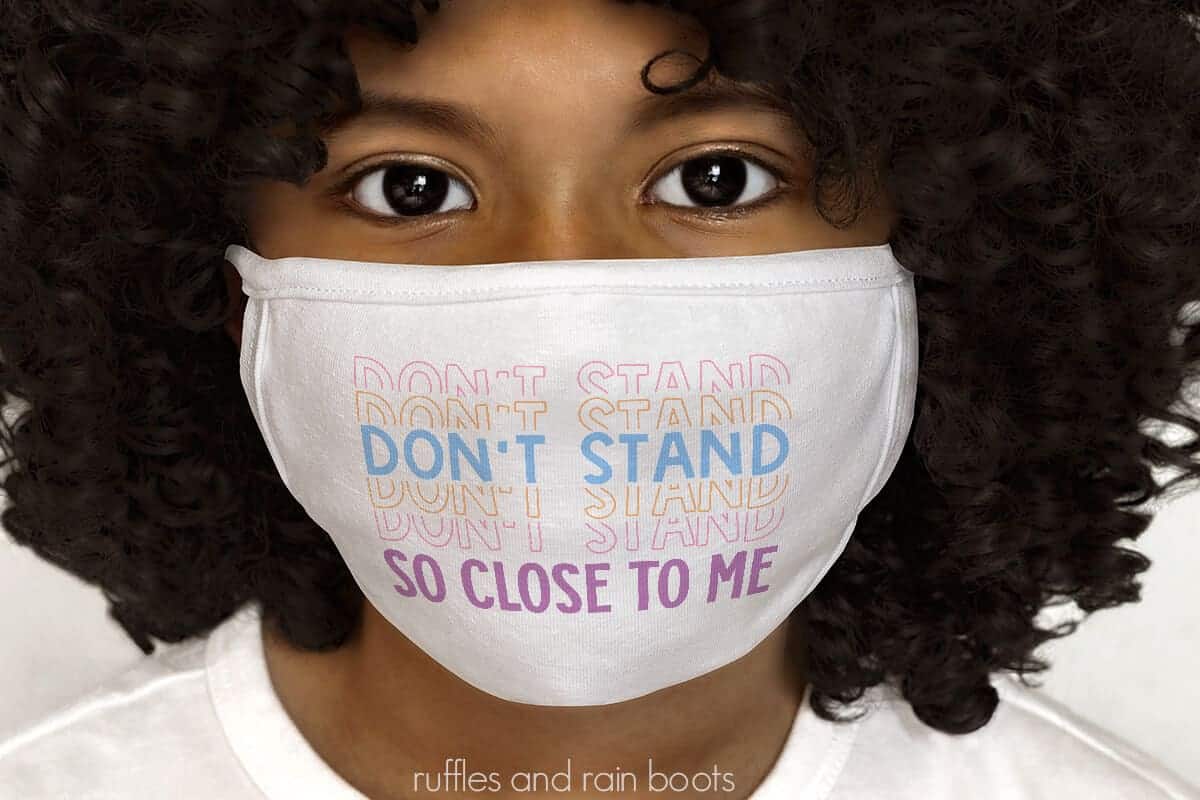
Face Mask SVG - Don't Stand So Close to Me Face Mask - Ruffles and Rain Boots for Silhouette

Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Method of displaying part of an element, using a selected image as a mask.
INSTANT DIGITAL DOWNLOAD are DIGITAL FILES that you download and can use right away! Once your ... for Silhouette

Or, is there anything else i could do to apply a mask from an inline element? Over the years many developers have taken these abilities and pushed them in various directions. I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
Nothing Can Stop Me svg, Mask svg, Graduate svg, Black Girl (581038) | SVGs | Design Bundles for Silhouette

I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask.
2020 QUARANTINE Toilet Paper MASK SVG 2020 mask logo | Etsy for Silhouette

200px is there a way to refer to an entire image if it has been inlined, though? The <mask> element defines an alpha mask for compositing the current object into the background. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Face Mask SVG - Don't Stand So Close to Me Face Mask - Ruffles and Rain Boots for Silhouette

I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Method of displaying part of an element, using a selected image as a mask. The <mask> element defines an alpha mask for compositing the current object into the background.
Lips SVG Bundle, Funny Face Mask, Dripping Lips for Silhouette

Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask.
Face Mask Emojis Set - Vector Download for Silhouette

Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. The <mask> element defines an alpha mask for compositing the current object into the background. Method of displaying part of an element, using a selected image as a mask.
Monster Teeth Mask svg Scary Sharp Monster Teeth svg Scary | Etsy for Silhouette

Method of displaying part of an element, using a selected image as a mask. 200px is there a way to refer to an entire image if it has been inlined, though? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Face Mask Pattern Digital SVG File - Auntie Inappropriate Designs for Silhouette
Method of displaying part of an element, using a selected image as a mask. Or, is there anything else i could do to apply a mask from an inline element? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Face Mask SVG - Don't Stand So Close to Me Face Mask - Ruffles and Rain Boots for Silhouette

Over the years many developers have taken these abilities and pushed them in various directions. Or, is there anything else i could do to apply a mask from an inline element? 200px is there a way to refer to an entire image if it has been inlined, though?
Halloween Faces For Mask, Funny Halloween Mask SVG Bundle (899398) | Cut Files | Design Bundles for Silhouette

200px is there a way to refer to an entire image if it has been inlined, though? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Over the years many developers have taken these abilities and pushed them in various directions.
How to Use the Cricut Fabric Pen - Hey, Let's Make Stuff for Silhouette

Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask. Or, is there anything else i could do to apply a mask from an inline element?
I'm Too Young - Mask - Mommy - Daddy - Grandma - Grandpa SVG (748274) | Cut Files | Design Bundles for Silhouette

The <mask> element defines an alpha mask for compositing the current object into the background. 200px is there a way to refer to an entire image if it has been inlined, though? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Mask SVG cut file - FREE design downloads for your cutting projects! for Silhouette

The <mask> element defines an alpha mask for compositing the current object into the background. Or, is there anything else i could do to apply a mask from an inline element? Over the years many developers have taken these abilities and pushed them in various directions.
Face Mask SVG, Medical mask, Mask quote SVG, EPS, PNG, AI (751297) | Illustrations | Design Bundles for Silhouette

The <mask> element defines an alpha mask for compositing the current object into the background. I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Face Mask Bundle SVG, Medical Mask SVG Cut Files By Doodle Cloud Studio | TheHungryJPEG.com for Silhouette

Or, is there anything else i could do to apply a mask from an inline element? The <mask> element defines an alpha mask for compositing the current object into the background. Over the years many developers have taken these abilities and pushed them in various directions.
Quarantine life Mask SVG face mask svg corona svg | Etsy for Silhouette

The <mask> element defines an alpha mask for compositing the current object into the background. I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Method of displaying part of an element, using a selected image as a mask.
Man wearing face mask environmental industrial Vector Image for Silhouette

Method of displaying part of an element, using a selected image as a mask. 200px is there a way to refer to an entire image if it has been inlined, though? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Masked and vaccinated svg | Covid vaccinated svg | Mask svg (1147176) | Cut Files | Design Bundles for Silhouette

I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Or, is there anything else i could do to apply a mask from an inline element? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Mickey face mask SVG for cricut Social distancing print for | Etsy for Silhouette

Or, is there anything else i could do to apply a mask from an inline element? Method of displaying part of an element, using a selected image as a mask. 200px is there a way to refer to an entire image if it has been inlined, though?
Face Mask Illustrations, Royalty-Free Vector Graphics & Clip Art - iStock for Silhouette
Over the years many developers have taken these abilities and pushed them in various directions. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. The <mask> element defines an alpha mask for compositing the current object into the background.
Download I've tried to sort out with it, but i can't find a solution. Free SVG Cut Files
Flowers Face Mask svg Cute face mask svg Face mask pattern | Etsy for Cricut

Or, is there anything else i could do to apply a mask from an inline element? Over the years many developers have taken these abilities and pushed them in various directions. 200px is there a way to refer to an entire image if it has been inlined, though? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Method of displaying part of an element, using a selected image as a mask.
Method of displaying part of an element, using a selected image as a mask. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Medical Mask Ear Saver - Free SVGs » Minor DIY for Cricut

Over the years many developers have taken these abilities and pushed them in various directions. 200px is there a way to refer to an entire image if it has been inlined, though? I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Or, is there anything else i could do to apply a mask from an inline element? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Over the years many developers have taken these abilities and pushed them in various directions.
Mickey Hands Eye Mask SVG Set for Cricut and Silhouette - Ruffles and Rain Boots Shop for Cricut

Or, is there anything else i could do to apply a mask from an inline element? 200px is there a way to refer to an entire image if it has been inlined, though? Over the years many developers have taken these abilities and pushed them in various directions. I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Method of displaying part of an element, using a selected image as a mask.
Over the years many developers have taken these abilities and pushed them in various directions. I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
How to wear and remove medical mask properly Vector Image for Cricut

Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask. 200px is there a way to refer to an entire image if it has been inlined, though? Or, is there anything else i could do to apply a mask from an inline element? I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Over the years many developers have taken these abilities and pushed them in various directions.
Teacher - Can't Mask My Excitement - Grades-9 DESIGNS -SVG PNG EPS DXF - On The Beach Boutique for Cricut
Over the years many developers have taken these abilities and pushed them in various directions. 200px is there a way to refer to an entire image if it has been inlined, though? Or, is there anything else i could do to apply a mask from an inline element? I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask.
Quarantine SVG, Face Mask SVG, Woman Face SVG, Nurse SVG By Doodle Cloud Studio | TheHungryJPEG.com for Cricut

Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask. Or, is there anything else i could do to apply a mask from an inline element? 200px is there a way to refer to an entire image if it has been inlined, though? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Over the years many developers have taken these abilities and pushed them in various directions. I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
Can't mask my excitement third grade here I come svg, third grade svg By ssflowerstore ... for Cricut

Over the years many developers have taken these abilities and pushed them in various directions. Or, is there anything else i could do to apply a mask from an inline element? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Method of displaying part of an element, using a selected image as a mask.
I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Over the years many developers have taken these abilities and pushed them in various directions.
Mustache SVG, Mustache with mouthe Svg, Masks Png, Eps, Dxf (844171) | Cut Files | Design Bundles for Cricut

200px is there a way to refer to an entire image if it has been inlined, though? Method of displaying part of an element, using a selected image as a mask. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Or, is there anything else i could do to apply a mask from an inline element?
Over the years many developers have taken these abilities and pushed them in various directions. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Dentist mask icon on white background flat style Vector Image for Cricut
Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. 200px is there a way to refer to an entire image if it has been inlined, though? Method of displaying part of an element, using a selected image as a mask. Over the years many developers have taken these abilities and pushed them in various directions. Or, is there anything else i could do to apply a mask from an inline element?
I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Method of displaying part of an element, using a selected image as a mask.
Will Only Remove For Wine Face Mask Bundle SVG Cut Files (673935) | SVGs | Design Bundles for Cricut

Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Or, is there anything else i could do to apply a mask from an inline element? I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
Over the years many developers have taken these abilities and pushed them in various directions. I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
Mask SVG - THIS Is My Costume - Mask -SVG PNG EPS DXF - On The Beach Boutique for Cricut

Over the years many developers have taken these abilities and pushed them in various directions. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Method of displaying part of an element, using a selected image as a mask. 200px is there a way to refer to an entire image if it has been inlined, though? I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
Method of displaying part of an element, using a selected image as a mask. I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
Senior 2021 SVG Gas Mask Bachelor Hat Funny Senior Quarantine | Etsy for Cricut

200px is there a way to refer to an entire image if it has been inlined, though? Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask. I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Or, is there anything else i could do to apply a mask from an inline element?
Over the years many developers have taken these abilities and pushed them in various directions. Method of displaying part of an element, using a selected image as a mask.
Face Mask SVG - Don't Stand So Close to Me Face Mask - Ruffles and Rain Boots for Cricut

Or, is there anything else i could do to apply a mask from an inline element? Method of displaying part of an element, using a selected image as a mask. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. 200px is there a way to refer to an entire image if it has been inlined, though? I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Over the years many developers have taken these abilities and pushed them in various directions.
Lips SVG Bundle, Funny Face Mask, Dripping Lips for Cricut

Over the years many developers have taken these abilities and pushed them in various directions. Or, is there anything else i could do to apply a mask from an inline element? Method of displaying part of an element, using a selected image as a mask. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. 200px is there a way to refer to an entire image if it has been inlined, though?
Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Over the years many developers have taken these abilities and pushed them in various directions.
Face Mask SVG - Don't Stand So Close to Me Face Mask - Ruffles and Rain Boots for Cricut

I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Over the years many developers have taken these abilities and pushed them in various directions. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. 200px is there a way to refer to an entire image if it has been inlined, though? Or, is there anything else i could do to apply a mask from an inline element?
I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Mask Svg -I Survived 100 MASKED School Days -SVG PNG EPS DXF - On The Beach Boutique for Cricut

Method of displaying part of an element, using a selected image as a mask. 200px is there a way to refer to an entire image if it has been inlined, though? Over the years many developers have taken these abilities and pushed them in various directions. Or, is there anything else i could do to apply a mask from an inline element? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes.
Method of displaying part of an element, using a selected image as a mask. Over the years many developers have taken these abilities and pushed them in various directions.
Steps how to use facial sheet mask Royalty Free Vector Image for Cricut

I want to clip my element using an svg shape which is defined in the same html file (an inline svg). 200px is there a way to refer to an entire image if it has been inlined, though? Or, is there anything else i could do to apply a mask from an inline element? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Over the years many developers have taken these abilities and pushed them in various directions.
Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Method of displaying part of an element, using a selected image as a mask.
Monster Teeth Mask svg Scary Sharp Monster Teeth svg Scary | Etsy for Cricut

Method of displaying part of an element, using a selected image as a mask. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Or, is there anything else i could do to apply a mask from an inline element? Over the years many developers have taken these abilities and pushed them in various directions. 200px is there a way to refer to an entire image if it has been inlined, though?
Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. I want to clip my element using an svg shape which is defined in the same html file (an inline svg).
How to Use a Face Mask the RIGHT Way (SVG Cut file) by Creative Fabrica Crafts · Creative Fabrica for Cricut

Method of displaying part of an element, using a selected image as a mask. Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. I want to clip my element using an svg shape which is defined in the same html file (an inline svg). Or, is there anything else i could do to apply a mask from an inline element? 200px is there a way to refer to an entire image if it has been inlined, though?
Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Over the years many developers have taken these abilities and pushed them in various directions.
Baby Yoda SVG with mask Sublimation Designs PNG Graphic | Etsy for Cricut

Or, is there anything else i could do to apply a mask from an inline element? Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. 200px is there a way to refer to an entire image if it has been inlined, though? Method of displaying part of an element, using a selected image as a mask. Over the years many developers have taken these abilities and pushed them in various directions.
Clipping and masking is a feature of svg that has the ability to fully or partially hide portions of an object through the use of simple or complex shapes. Method of displaying part of an element, using a selected image as a mask.

